游牧周记第16期
标签
FSD
vibe coding
关注
代码之外Beyond code
几个专访非常有冲击力,嘉宾尤雨溪、郭宇等,让我们看到年纪轻轻事业有成(大成)的人生哲学和真正财务自由(富豪)生活样态。 链接
技术
硅基流动的Api和模型
我在Deepseek还没火的时候就注册了api,并用于学易app中,现在感觉Deepseek官方的api超级慢,比kimi和通义千问等慢10倍不止,今天决定换用siliconflow的api。
仍然使用openAi nodejs sdk的封装包,react native sse支持stream效果。
然而使用过程中发现一些问题:
- 首先是模型,默认的
Qwen/QwQ-32B是一个推理模型,其message输出格式和chat型的不同,内容在reasoning_content中而不是content中,所以有格式报错,修改后正常,但对于学易这种简单app来说不适合。 - 改用
deepseek-ai/DeepSeek-V3(硅基流动的好处就是各种模型随便选),一切和之前一样,除了速度快10倍外。 - 价格方面,不适合根据每M token来做选择决策,因为推理型的本来字数就多,同样的问题,token数比chat型的多了10倍。 总�的来说调用还是方便,就我的app用户和数据流量而言,价格不是很重要,没有细看。
App快速增加多语言版本
今天突然想到我的app“学易”还没有西班牙文版本,计划增加一个。 按照之前韩文版的做法,应该很快。 需要说明:之前本软件已有英文版、繁简中文版和日文版,这些都是本人比较熟悉的语言(日文只学过一段时间,还算有点基础),韩文版和现在要做的西语版,都是完全不懂的(其实西语还好,拉丁字母能猜一下)。 之所以有信心开发,完全是基于现在AI的翻译水平已经匪夷所思的基础上。 之前我好像提过,这个过程只需1小时,其实如果只是UI界面的话,10分钟就够了。我把过程大体总结一下:
- i18n文件 新建一个es.json,copy所有en.json内容给AI,提示翻译多语言文件内容成西语,并保持json格式输出。之所以选en,是考虑到英文翻译西语,可能对AI更容易且准确。 这个app在不同语言情况下,名称也不一样,对于Expo项目的iOS目标来说,需要修改一些meta文件,同样的,我新建一个es.json并命名:
{
"CFBundleDisplayName": "iChingLife",
"NSContactsUsageDescription": "English version"
}
对于android目标,则没有这么优雅的方法,需要在prebuild后生成的android原生目录下,找到app/src/main/res,新建一个values-es目录,在其下建立一个strings.xml文件:
<resources>
<string name="app_name">Vida I Ching</string>
</resources>
同时要使其生效,配置app.json:
"locales": {
...
"es": "./locale/meta/es.json"
}
- 相应的语言管理文件 我会用一个index.ts文件来引入所有语言文件,这里加一句es的部分即可。
import es from "./es.json"
...
const c: { [key: string]: Hexagram[] } = {Ï
'hans': hans,
'hant': hant,
'en': en,
'ja': ja,
'ko': ko,
'es': es
}
同时为了react-i18n的配置文件生效,修改locale/resources.ts:
'es': {
common: Common.es,
yi: Yi.es
}
- 多余语言常数和设置界面 在全局常数和类型设置中,改写相应常量,以便代码引用:
LanguageTags: ['hant', 'hans', 'en', 'ja', 'ko', 'es'] as const,
DefaultLanguageTag: 'hant',
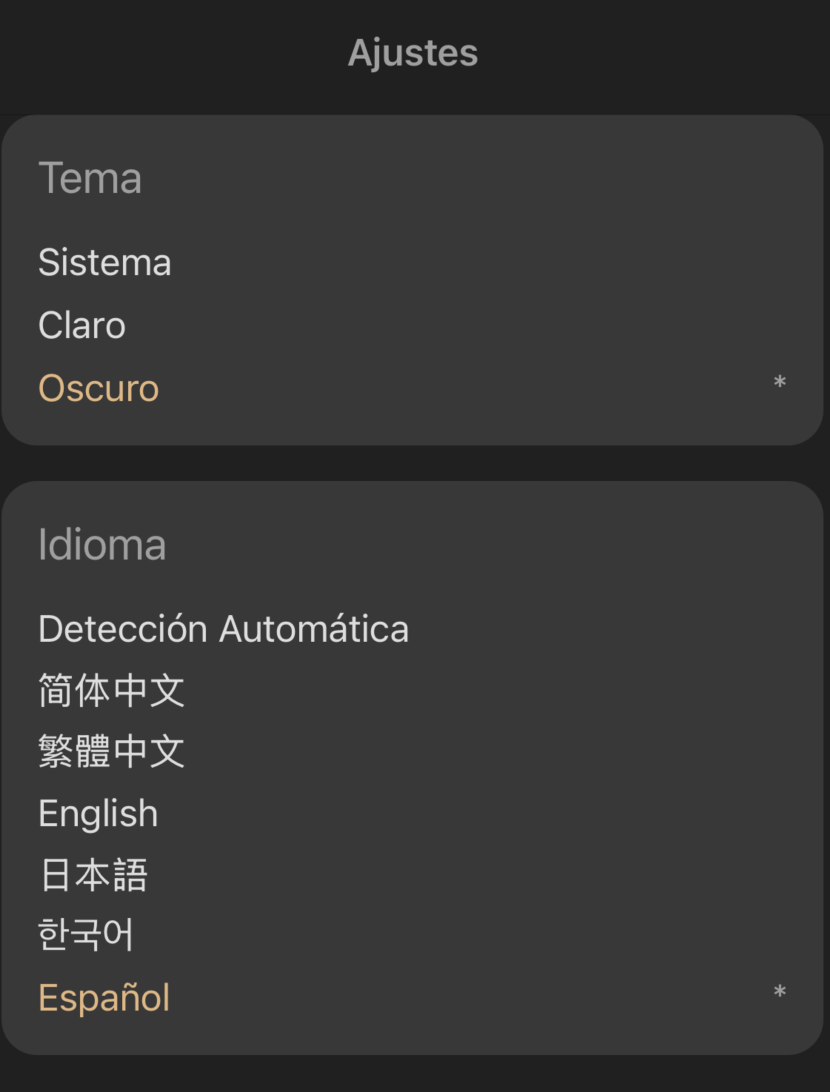
然后配置设置页面,需要一个西语的显示选项:
const Locales = [
{
label: '简体中文',
value: 'hans',
},
{
label: '繁體中文',
value: 'hant',
},
{
label: 'English',
value: 'en',
}, {
label: '日本語',
value: 'ja',
}, {
label: '한국어',
value: 'ko',
}, {
label: 'Español',
value: 'es',
}
]
dayjs日期文件相关:
require('dayjs/locale/es')
...
dayjs.locale('es')
这些代码均基于我自己开发Expo/ReactNative项目的习惯,在我的B站教程中有体现,感兴趣可以移步观看。
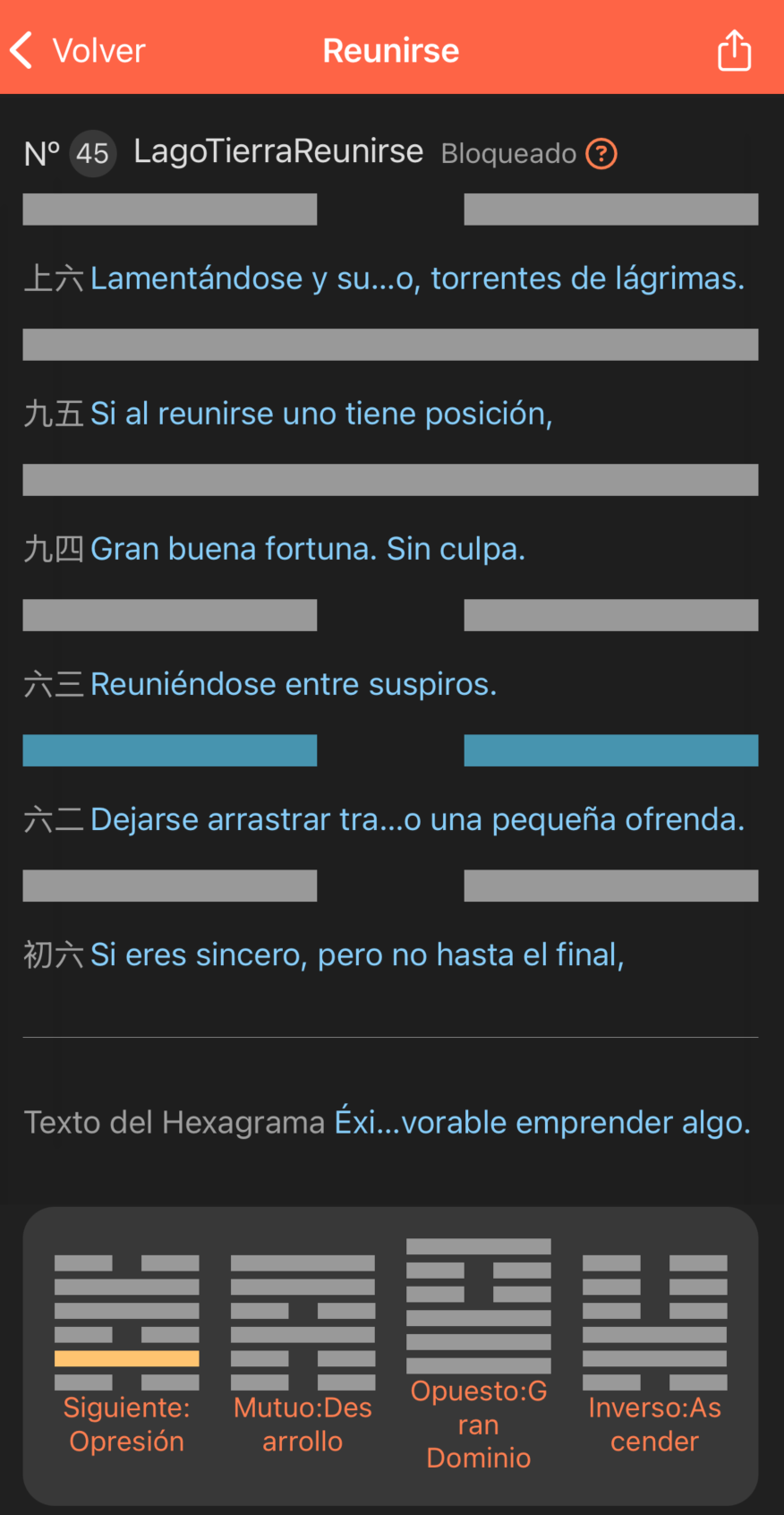
以上步骤似乎不超过10分钟。 对于大多数普通App,这样似乎也就ok了。 可惜我的App是关于易经的,比较特殊,有大量本地文本需要翻译。 比如易经本身,我采用的是比较流行的英文译本(原文德文卫礼贤版),相对中文直译,可能更适合西语。 这里只能做大文本量翻�译了,免费的AI工具中,ChatGPT直接拒绝了这么长的文字量,于是我找Grok,人家有钞能力,把这个文本吃下去了。 Grok非常聪明地完成翻译的同时,保留了原文件的中文引用部分。 整个过程约10分钟(13万字符量)。 至于翻译质量,我只能选择信任现在的AI了,这里有一段“未济”卦的,请懂西语的朋友看看:
"c": "䷿",
"cn": "未濟",
"origin": "Éxito. Pero si el pequeño zorro, tras casi completar el cruce, se moja la cola en el agua, no hay nada que favorezca.",
"tuan": "En 'Cerca de la Conclusión', es próspero pues lo flexible obtiene la posición media. El pequeño zorro casi cruza pero aún no ha emergido del medio. Mojarse la cola significa que no hay beneficio y no puede continuar hasta el final. Aunque no están en posiciones adecuadas, lo firme y lo flexible se corresponden mutuamente."
效果:

 当然,市场发布时还需要写西语的说明啥的,在AI面前都是小菜一碟。
当然,市场发布时还需要写西语的说明啥的,在AI面前都是小菜一碟。
知识
房产-遗产-继承-过户
在国内大环境影响下,成都去年(还是前年?)就取消了限购。 当时我一个同学帮年迈父母把房子过户(卖)给孙女,这样可以避免未来可能的遗产税,也是近期多数老人处理房产的方法之一。 由于岳父去年去世,我们也面临老人房产处理的问题,之前一直没有在意,今天谈起来,就进一步了解了一下,作为有用知识(近期政策有效)记录一下。
- 房产证上其中一方去世,如何处理? 以夫妻双方为例,一方去世,则其中50%的房产理论上需要处理继承问题,按顺位基本上需要直系亲属(子女为主)都参加。 我们只是想把房产全部交给未去世的一方(岳母)继承,就需要其他继承人通过公证的方法放弃继承权,在房产所在地区房管局办理手续即可。 之后这个房子就全权属于未去世的一方了。
- 如果继承房产,会有什么影响? 如父母都已去世,之前并无特别遗嘱等,未处理的房子由顺位继承人们通过法律手续上亿继承事项。 假如房子交某一人继承,如将来其需要卖掉此房,且继承者有不止此一套房的话,则需要缴纳成交价20%的继承税。 所以比较常见的做法是,趁老人健在,就提前把房子卖给继承人,期间涉及一些交易或中介费用(几千),避免未来的遗产税。
- 如何证明你妈是你妈?没想到这现在还是个问题。 在办理手续的过程中,发现证明父母子女关系的真实性,在大数据和监管极其发达的当今中国社会,确实还是个问题。 原以为公安等共享数据系统联网即可搞定,但真实世界不是这样。以房管局为例,可以通过原单位、社区、公安局和档案管理部门等渠道提供证明材料,而这些材料均需要自己去现场获取,如果遇到跨省等情况则更为复杂。 我们遇到的情况是,子女户口在昆明,父母在成都,则为了办上述手续,子女必须回到云南,找相应的地方档案管理单位获取纸质档案,经过一系列签字盖章后,再带回成都作为证明。而且不是一次有效,比如下次又有需要,则还得再跑一趟。这时你只有庆幸自己不是来自哈尔滨。
