游牧周记第5期(2025开篇)
2025年第一期
标签
DeepSeek
梁文锋
图片
传说中Grok的新图标长这样:
结果出来了,长这样:

马斯克的审美还是比乔布斯差点。
技术
DeepSeek的SDK对比Kimi
今天冲了点值来测试。
作为api用户,除了性能和效果,也关心调用的方便性。DeepSeek不负众望,也和kimi一样提供了兼容OpenAI的SDK(我用的是nodejs版)。
但发现一个问题,似乎无法获取usage,也就是无法计算token用量,文档中说您可以从返回结果的 usage 中查看,但我获取到的为undefined。
想找个地方反馈,但没发现渠道。
SEO评测网站
搜了几个发现基本都不可免费使用,或者不断提示注册并进入免费试用期。 只有这个相对友好:https://www.seoptimer.com/,只是相对哈。
豆包AI被我玩坏了
就是问了个简单的编程问题?
expo项目,react-native-animated中,如何获取一个const scrollY = useSharedValue(0)的实时值,并根据其大小,判断一个组件是否显示?
然后它回答:
以下是在 expo 项目中使用 `react-native-animated` 来获取 `const scrollY = useSharedValue(0)` 的实时值,并根据其大小判断一个组件是否显示的详细步骤: **解决思路:** 1. 使用 `useSharedValue` 函数创建一个可共享的动画值 `scrollY`,用于存储滚动的垂直偏移量。 2. 利用 `useAnimatedScrollHandler` 函数创建一个滚动事件处理器,该处理器会在滚动发生时更新 `scrollY` 的值。 3. 通过 `useAnimatedStyle` 函数根据 `scrollY` 的值创建动态样式,根据这个样式来控制组件的显示或隐藏。 **实现代码:** ```jsx import React from 'react'; import { ScrollView, View, Text } from 'react-native'; import { useSharedValue, useAnimatedScrollHandler, useAnimatedStyle } from 'react-native-reanimated'; export default function App() { // 创建一个共享的动画值,初始值为 0,用于存储滚动的垂直偏移量 const scrollY = useSharedValue(0); // 定义一个滚动事件处理器,用于更新 scrollY 的值 const scrollHandler = useAnimatedScrollHandler((event) => { scrollY.value = event.contentOffset.y; }); // 创建一个动态样式,根据 scrollY 的值决定组件的显示或隐藏 const animatedStyle = useAnimatedStyle(() => { return { opacity: scrollY.value > 200? 1 : 0, // 当 scrollY 的值大于 200 时,组件显示(不透明度为 1),否则隐藏(不透明度为 0) }; }); return ( <View style={{ flex: 1 }}> <ScrollView onScroll={scrollHandler} scrollEventThrottle={16} // 滚动事件的节流值,设置为 16 毫秒,以平衡性能和响应性 > {/* 这里可以添加更多的滚动内容 */} <Text>Scroll me down</Text> <Text>Scroll me down</Text>
** 这里有无数行 **
** 不断生成... **
<Text>Scroll me down</Text> <Text>
不是我故意要拷贝这么长,如果不按下紧急刹车(停止)键,不晓得豆包还要给出多长的循环效果,直到内存崩溃,也不知头条机房中显卡温度现在是多少...
以为自己遇到了一个极端特殊情况,于是同样问题再问一遍,或者请它重新回答,都是同样效果。
内容创作
Expo2025视频课程第二阶段内容上架
2025-Expo全真攻略2:从零构建本地数据驱动的商业化App-数据库篇 第二期共18集,主要围绕sqlite本地数据库的设计和应用,包含完整的表单UI开发过程。 B站入口
B站关注
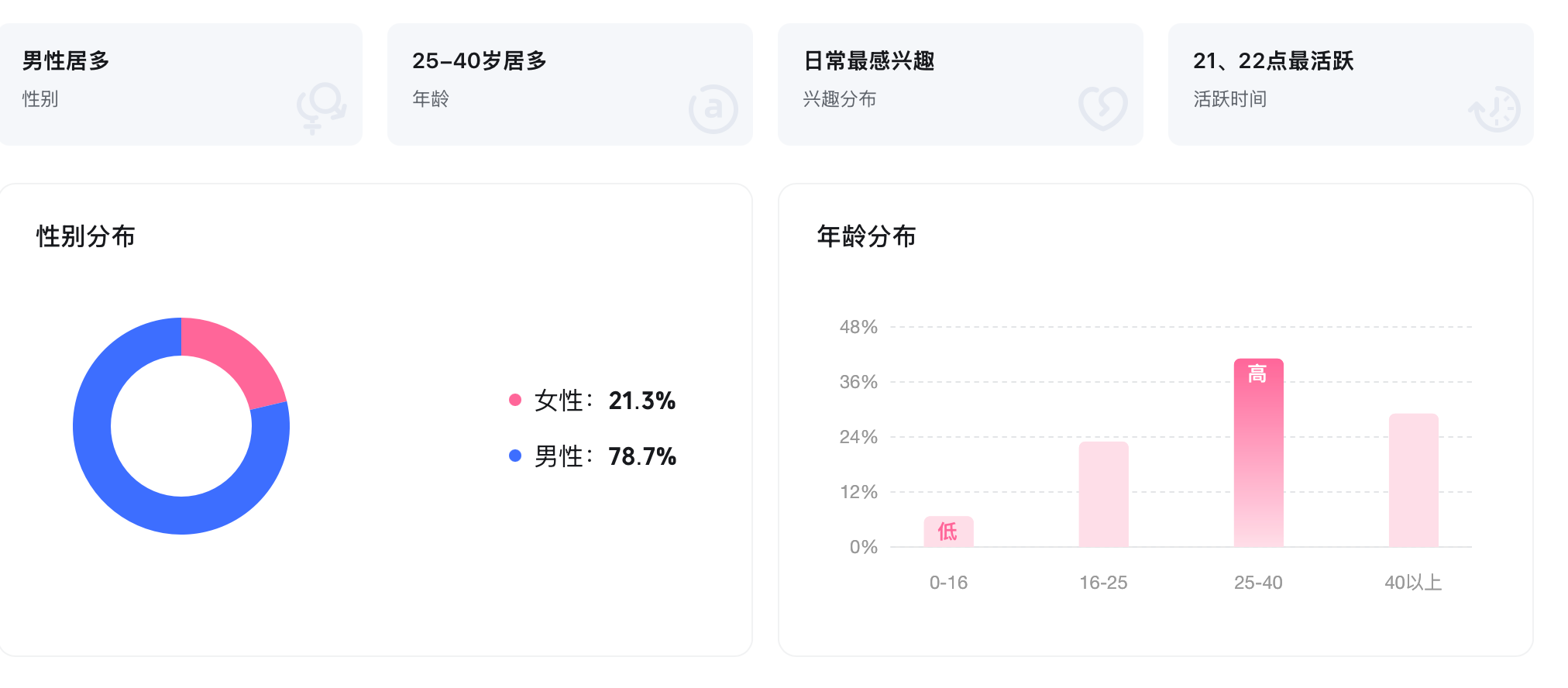
虽然我的Bilibili内容只有几百粉,但不妨碍进行一下用户分析。
我的视频就2种类型:提前退休旅行,独立开发App教程相关。所以以下数据还是基本合理的。
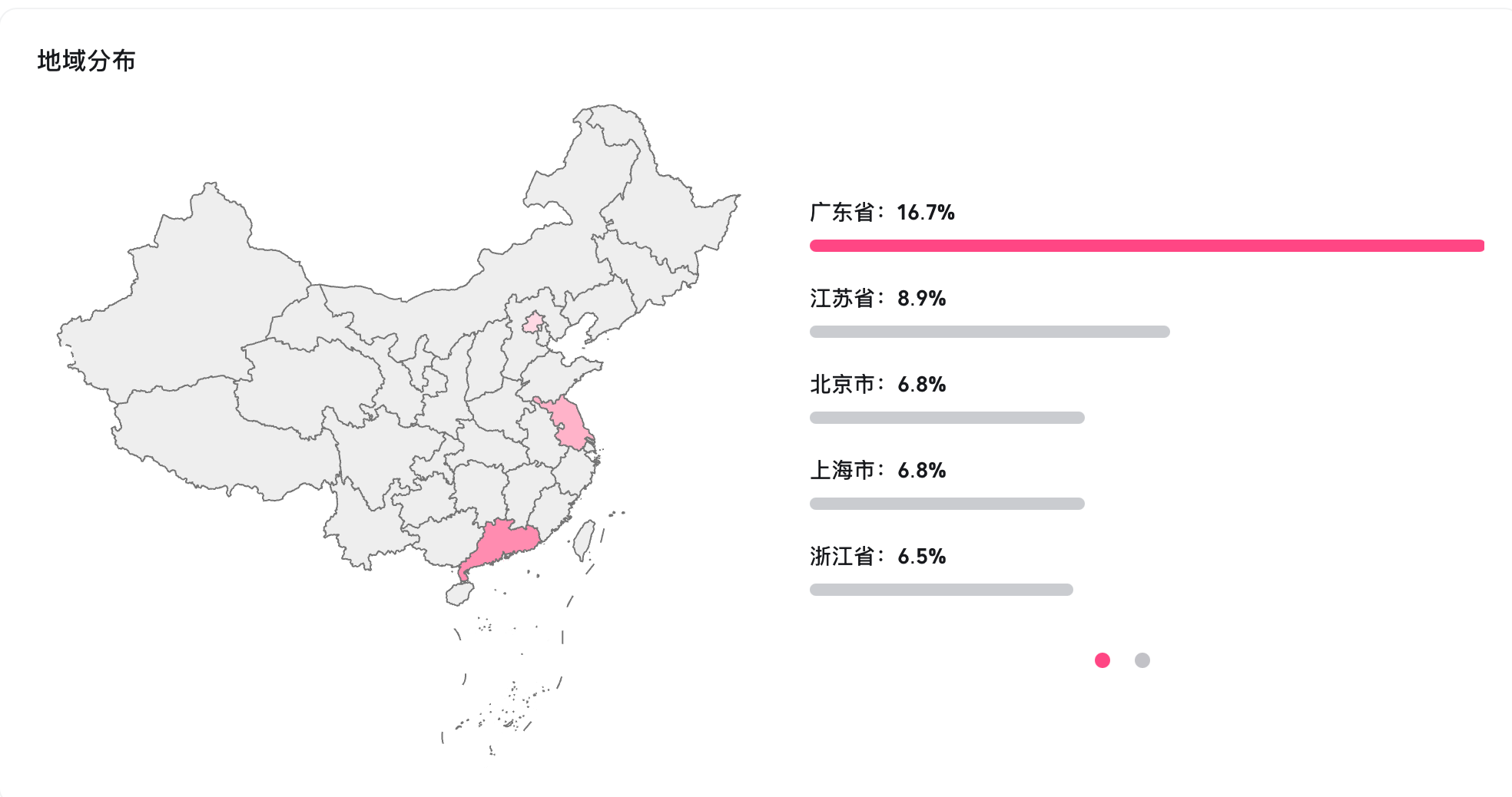
 出乎意料的是广东IP占比最大,是否和我2024年两广旅行视频有关?
出乎意料的是广东IP占比最大,是否和我2024年两广旅行视频有关?
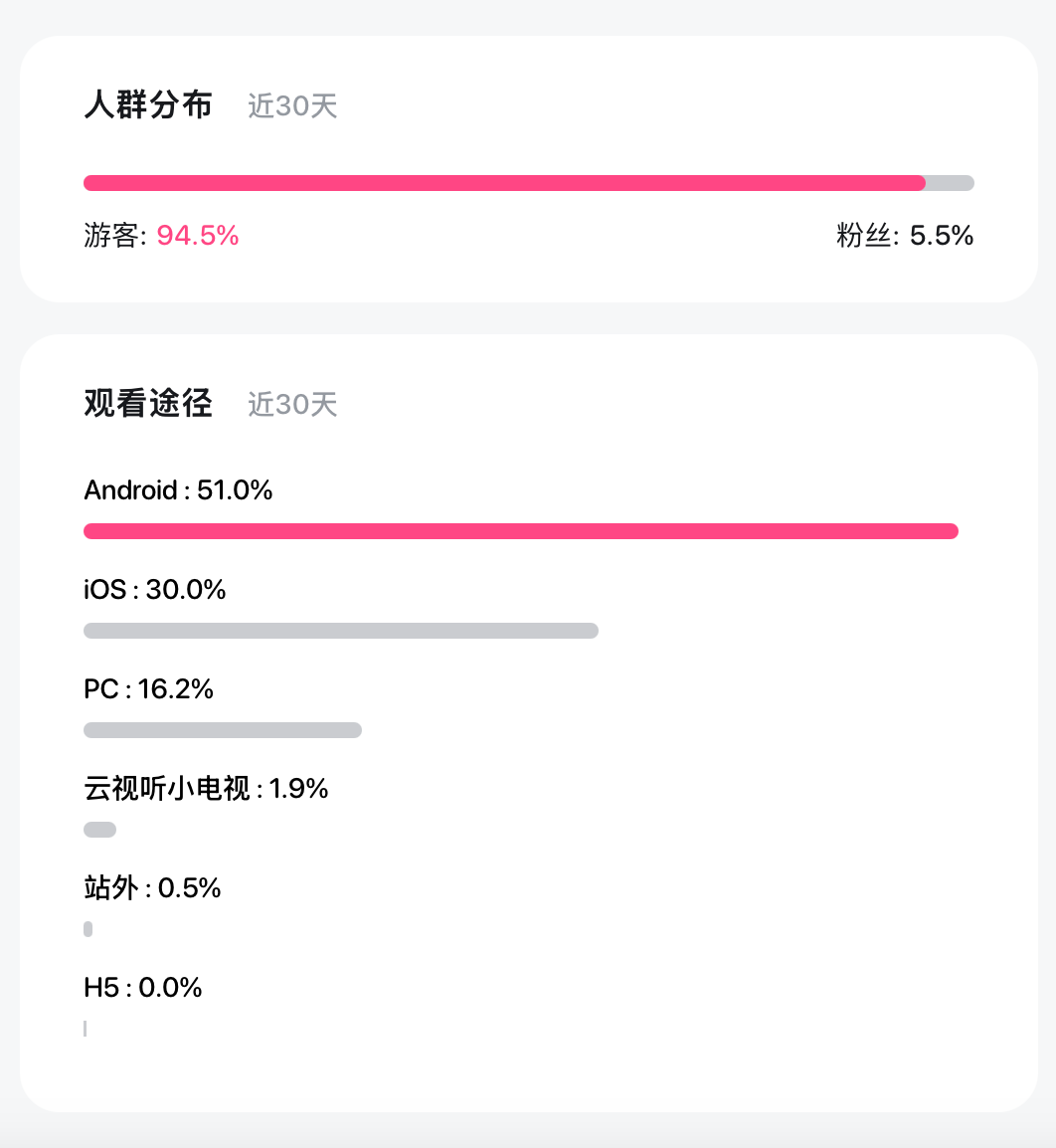
 我的视频创作显然很称不上专业,但大多数都是横屏长视频,更希望用户在PC屏幕上看(特别是技术类),然后从用户设备来源看,有点失望,基本手机为主。
我的视频创作显然很称不上专业,但大多数都是横屏长视频,更希望用户在PC屏幕上看(特别是技术类),然后从用户设备来源看,有点失望,基本手机为主。

关于机器人评论
之前在百度(百家号)发点内容就立马有评论,只是用户id和内容都很生硬古怪,很快醒悟过来,这些都是机器人啊,什么古人名人山寨名字的都有,内容也很尬,不知道平台这样做的目的是啥?产品经理的想法可能很积极:增加创作者积极性,拉动一些互动嘛,特别是那些本来没啥人看的平台...(我不是针对谁,人家小红书就不必做这些。)最近发现其他一些平台也开始尝试类似的东东了,总之让人感觉不太舒服,毕竟留言评论也是用户创作,平台用机器人搞出来的内容其本质上是一种数据污染。个人观点供参考。
