ref-build
先决条件
您将需要一个配置为使用EAS Build构建的React Native Android和/或iOS项目。如果您还没有配置您的项目,请参见创建您的第一个构建。
说明
以下说明涵盖了Android和iOS以及物理设备和模拟器。您可以使用与您的项目相关的任何说明。如果您更倾向于观看视频而不是阅读文本,请跳转到视频演示。
- 安装expo-dev-client
npx expo install expo-dev-client
- 验证你的eas.json配置文件
当你第一次运行
eas build命令时,它会在你的项目目录的根目录创建一个eas.json文件。eas.json包括三个默认的构建配置文件 —— 开发、预览和生产。如果你在初始化eas.json后删除了开发配置文件,现在应该将其添加回来。下面展示了一个最小配置示例:
{
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"distribution": "internal"
},
"production": {}
}
}
开发配置文件设置了以下选项:
- 将
developmentClient设置为true以创建调试构建。它还会生成一个构建产物,你可以将其安装在Android设备或模拟器上,或者进行内部分发的iOS设备上。 - 构建iOS设备需要苹果开发者计划的会员资格。如果你没有,你只能构建iOS模拟器。有关更多信息,请查看下一步。
在iOS构建中,如果构建配置文件中的
developmentClient设置为true,则应始终将其分发为内部。如果你是为了TestFlight分发,你需要将分发设置为store。
- 为模拟器(emulator/simulator)创建构建 按照以下步骤在Android模拟器或iOS模拟器上创建并安装开发构建。
这只适用于你想在模拟器/模拟器上开发项目的情况。否则,如果你使用的是设备,可以跳过这些步骤。
每个平台都有特定的指令需要你遵循:
对于Android模拟器:
要在Android模拟器上创建并安装开发构建,你需要一个.apk文件。要创建它,请运行以下命令:
eas build --profile development --platform android
构建完成后,命令行界面会提示你自动下载并安装到Android模拟器上。当提示时,按Y直接在模拟器上安装它。
有关更多信息,请参见为Android模拟器和设备构建APK。
对于iOS模拟器:
要在iOS模拟器上创建并安装开发构建,��我们建议您为模拟器创建一个单独的构建配置文件,然后在 eas.json 中将 ios.simulator 选项设置为 true。
例如,下面的 development-simulator 配置文件仅用于为iOS模拟器创建开发构建:
{
"build": {
"development-simulator": {
"developmentClient": true,
"distribution": "internal",
"ios": {
"simulator": true
}
}
}
}
然后,运行以下命令在iOS模拟器上创建开发构建:
eas build --profile development-simulator --platform ios
构建完成后,命令行界面(CLI)会提示你是否要自动下载并安装到iOS模拟器上。当出现提示时,按下 Y 键即可直接在模拟器上进行安装。
有关在模拟器上安装构建的更多信息,请参阅相关文档或指南。如果你需要进一步的帮助或指导,可以查看EAS Build的官方文档,了解如何在iOS模拟器上安装应用程序构建的详细步骤和最佳实践。
- 为设备(真机)创建构建
按照下面的步骤在Android或iOS设备上创建并安装开发构建。每个平台都有特定的指令需要你遵循:
对于Android设备:
如果你已经为Android模拟器创建了开发构建,你不需要为设备单独创建它。你可以跳过这一步,因为同一个
.apk文件在这两种情况下都能工作。
要在Android设备上创建并安装开发构建,你需要一个.apk文件。要创建它,请运行以下命令:
eas build --profile development --platform android
构建完成后,从构建详情页面复制.apk文件的URL,或者使用eas build完成时提供的链接。然后,将该URL发送到你的设备,并在设备上打开它以下载并安装.apk。
对于iOS设备:
要在iOS设备上创建并安装开发构建,需要Apple开发者会员资格。
要将任何你想要用�于开发的iOS设备注册到你的临时配置文件中,请运行以下命令:
eas device:create
注册完你的iOS设备后,你可以通过运行以下命令来创建开发构建:
eas build --profile development --platform ios
运行iOS 16及以上版本的设备需要启用特殊的操作系统级开发者模式才能安装开发构建。如果你没有启用此设置,或者在你的设备上安装第一个开发构建,请参见iOS开发者模式( iOS Developer Mode )以启用它。
构建完成后,你可以通过从Expo CLI扫描设备摄像头中的二维码在iOS设备上下载它。当eas build命令运行完成后,会提供这个二维码。
你也可以在Expo仪表板的构建页面上找到这个二维码。点击安装(install)按钮,然后使用系统相机扫描二维码。
使用构建
通常,从头开始创建一个新的原生构建需要足够的时间,以至于你可能会想要切换任务并失去焦点。然而,通过在设备或模拟器/模拟器上安装开发构建,你不必等到更改了驱动应用程序的底层原生代码后才等待原生构建过程。
添加错误处理
某些类型的错误可以提供比React Native默认提供的错误消息更有帮助的错误信息。要启用此功能,你需要在App.js|tsx或app/_layout.tsx的顶部导入expo-dev-client。
import 'expo-dev-client';
这只会影响你进行此更改的应用程序。如果你想从单一开发应用程序加载多个项目,你需要将此导入语句添加到每个项目中。
启动开发服务器
要开始开发,请运行以下命令以启动开发服务器:
要在你的开发客户端中打开项目:
- 按 a 或 i 键在Android模拟器或iOS模拟器上打开你的项目。
- 在物��理设备上,使用系统的相机或二维码阅读器扫描二维码以在你的设备上打开项目。
启动器屏幕
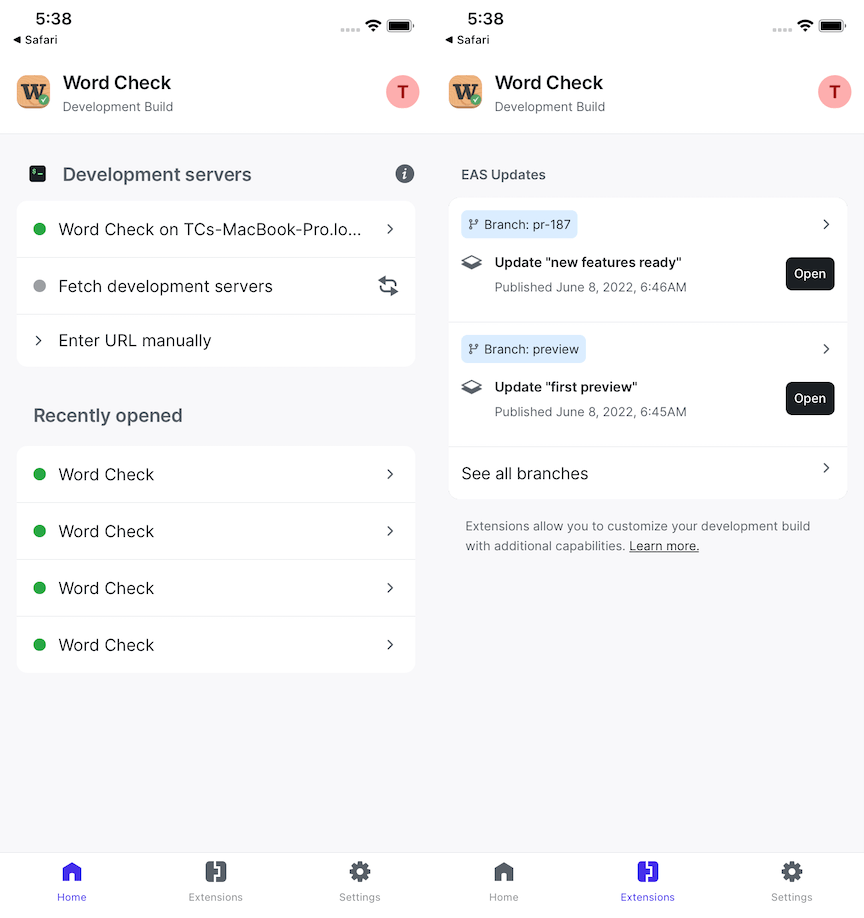
如果你从设备的主屏幕启动开发构建,你将看到你的启动器屏幕,它看起来类似于以下内容:
 如果在本地网络上检测到捆绑器,或者如果你在Expo CLI和你的开发构建中都登录了Expo账户,你可以直接从这个屏幕连接到它。否则,你可以通过扫描Expo CLI显示的二维码来连接。
如果在本地网络上检测到捆绑器,或者如果你在Expo CLI和你的开发构建中都登录了Expo账户,你可以直接从这个屏幕连接到它。否则,你可以通过扫描Expo CLI显示的二维码来连接。
重新构建开发构建
如果你向项目中添加了一个包含原生代码API的库,例如expo-secure-store,你将不得不重新构建开发客户端。这是因为当你将库作为项目的依赖项安装时,库的原生代码不会自动包含在开发客户端中。
调试开发构建
当你需要时,你可以通过在Expo CLI中按 Cmd ⌘ + d 或 Ctrl + d,或者通过摇晃你的手机或平板电脑来访问菜单。在这里,你将能够访问你的开发构建的所有功能,任何你需要的调试功能,或者切换到你的应用程序的不同版本。
团队共享
(本节暂不考虑制作,因本书面向的主要是独立开发者。)
工具、工作流程和扩展
开发构建允许你快速迭代。然而,你可以扩展开发构建的功能,以在团队协作时提供更好的开发体验或根据你的需求定制构建。
工具
隧道URL
有时,受限的网络条件使得连接到开发服务器变得困难。npx expo start 命令将你的开发服务器暴露在一个可通过全球防火墙访问的公共URL上。如果你无法使用默认的局域网选项连接到你的开发服务器,或者如果你在开发过程中想要获取对你实现的反馈,这个选项会很有帮助。
要从命令行获取隧道URL,请将 --tunnel 标志传递给 npx expo start。
发布更新
EAS CLI的 eas update 命令将你当前的JavaScript和资源文件的状态打包成一个优化的“更新”。这个更新存储在Expo提供的托管服务上。你的应用程序的开发构建可以在不需要检出特定提交或离开开发机器运��行的情况下加载发布的更新。
手动输入更新的URL
当开发构建启动时,它将暴露UI以加载开发服务器,或者“手动输入URL”。你可以手动提供一个URL来启动特定分支。URL遵循以下模式:
https://u.expo.dev/[your-project-id]?channel-name=[channel-name]
# 示例
https://u.expo.dev/F767ADF57-B487-4D8F-9522-85549C39F43F?channel-name=main
要获取你的项目ID,使用应用配置中 expo.updates.url 字段的URL。要查看渠道列表,运行 eas channel:list。
深入链接(Deep linking)到更新的URL
你可以通过打开形式为 {scheme}://expo-development-client/?url={manifestUrl} 的URL,在具有兼容构建的自定义客户端的设备上加载你的应用程序。你需要传递以下参数:
| 参数 | 值 |
|---|---|
scheme | 你的客户端的URL方案(默认为 exp+{slug},其中 slug 是应用配置中设置的值) |
manifestUrl | 要加载的更新清单的URL编码URL。URL将是 https://u.expo.dev/[your-project-id]?channel-name=[channel-name] |
示例:
exp+app-slug://expo-development-client/?url=https%3A%2F%2Fu.expo.dev%2F767ADF57-B487-4D8F-9522-85549C39F43F%2F%3Fchannel-name%3Dmain
在上面的示例中,scheme 是 exp+app-slug,manifestUrl 是一个ID为 F767ADF57-B487-4D8F-9522-85549C39F43F 和渠道为 main 的项目。
应用特定的深入链接
当你在开发构建中测试深入链接时,例如在Expo Router应用中导航到特定屏幕,或在OAuth登录流程中测试重定向回你的应用时,构造URL的方式应与你在独立构建中深入链接到你的应用完全相同(例如,myscheme://path/to/screen)。
你的项目必须已经在开发构建中打开,应用特定的深入链接才能工作。目前还不支持使用应用特定的深入链接冷启动开发构建。避免在你的应用特定的深入链接路径中使用 expo-development-client,因为它是一个保留路径,用于启动更新的URL。
二维码
你可以使用我们的终端生成一个可以被开发构建轻松加载的二维码。
当向 https://qr.expo.dev/development-client 发送请求时,提供诸如 appScheme 和 url 等查询参数,将收到包含可以轻松扫描以加载你的项目版本在开发构建中的SVG图像的响应。
| 参数 | 值 |
|---|---|
appScheme | 开发构建的URL编码深入链接方��案(默认为 exp+{slug},其中 slug 是应用配置中设置的值) |
url | 要加载的更新清单的URL编码URL。URL将是 https://u.expo.dev/[your-project-id]?channel-name=[channel-name] |
示例:
https://qr.expo.dev/development-client?appScheme=exp%2Bapps-slug&url=https%3A%2F%2Fu.expo.dev%2FF767ADF57-B487-4D8F-9522-85549C39F43F0%3Fchannel-name%3Dmain
在上面的示例中,scheme 是 exp+app-slug,url 是一个ID为 F767ADF57-B487-4D8F-9522-85549C39F43F 和渠道为 main 的项目。
示例工作流程
这些是一些工作流程示例,可以帮助你的团队最大限度地利用你的开发构建。如果你有其他对其他团队有用的工作流程,请提交PR来分享你的知识!
PR预览
你可以设置你的CI流程,在每次更新拉取请求时发布EAS更新,并添加一个用于在兼容的开发构建中查看更改的二维码。
查看使用GitHub Actions发布拉取请求应用预览的说明,或在你喜欢的CI中作为模板使用。
扩展
扩展允许你用额外的功能扩展你的开发客户端。
扩展开发菜单
开发菜单可以通过使用 registerDevMenuItems API来扩展,以包含额外的按钮:
import { registerDevMenuItems } from 'expo-dev-menu';
const devMenuItems = [
{
name: 'My Custom Button',
callback: () => console.log('Hello world!'),
},
];
registerDevMenuItems(devMenuItems);
这将在开发菜单中创建一个新部分,包括你注册的按钮:
registerDevMenuItems的后续调用将覆盖所有之前的条目。
EAS更新
EAS更新扩展提供了在开发客户端中查看和加载发布更新的能力。
它适用于所有 v0.9.0 及以上版本的开发客户端。要安装它,你需要 expo-updates 的最新发布:
npx expo install expo-dev-client expo-updates
配置EAS更新
如果你还没有在你的项目中配置EAS更新,你可以在这里找到如何做的额外说明。
现在,你可以通过 Extensions 面板在开发构建中查看和加载EAS更新。
在应用配置中设置 runtimeVersion
当你创建项目的开发动机构建时,你将获得一个稳定的环境来加载你在JavaScript或其他与资产相关的更改中定义的任何更改。你的应用的其他更改,无论是在 android 和 ios 目录中直接定义的,还是通过你选择安装的包或SDK定义的,都需要你创建开发构建的新��构建。
为了在你的应用的JavaScript和原生层之间强制执行API契约,你应该在应用配置中设置 runtimeVersion 值。你制作的每个构建都将嵌入此值,并且只有在开发和生产中都具有相同的 runtimeVersion 时才会加载捆绑包。
用eas.json文件配置EAS构建
(附录,参考原网站)