开发构建
Content
前情提要
我们认识了Expo的主要工具之一expo cli,并且用它创建新blank项目,在vscode中安装了expo tools插件来协助我们的开发,写了我们的第一个“Hello world” App应用,最后在模拟器和真机里用Expo Go运行和调试。
今天我们来看Expo Go之外的另一个选项,也就是更接近真实App开发环境的模式:开发构建 development build
简介
开发构建是一种包含 expo-dev-client 包的应用程序的调试版本。通过使用开发构建而不是 Expo Go,你可以完全控制原生运行时,因此可以安装任何原生库、修改任何项目配置或编写自己的原生代码。使用 Expo 开发构建,你正在构建自己的原生应用程序,而使用 Expo Go 则是在沙盒化的原生应用环境中运行项目。

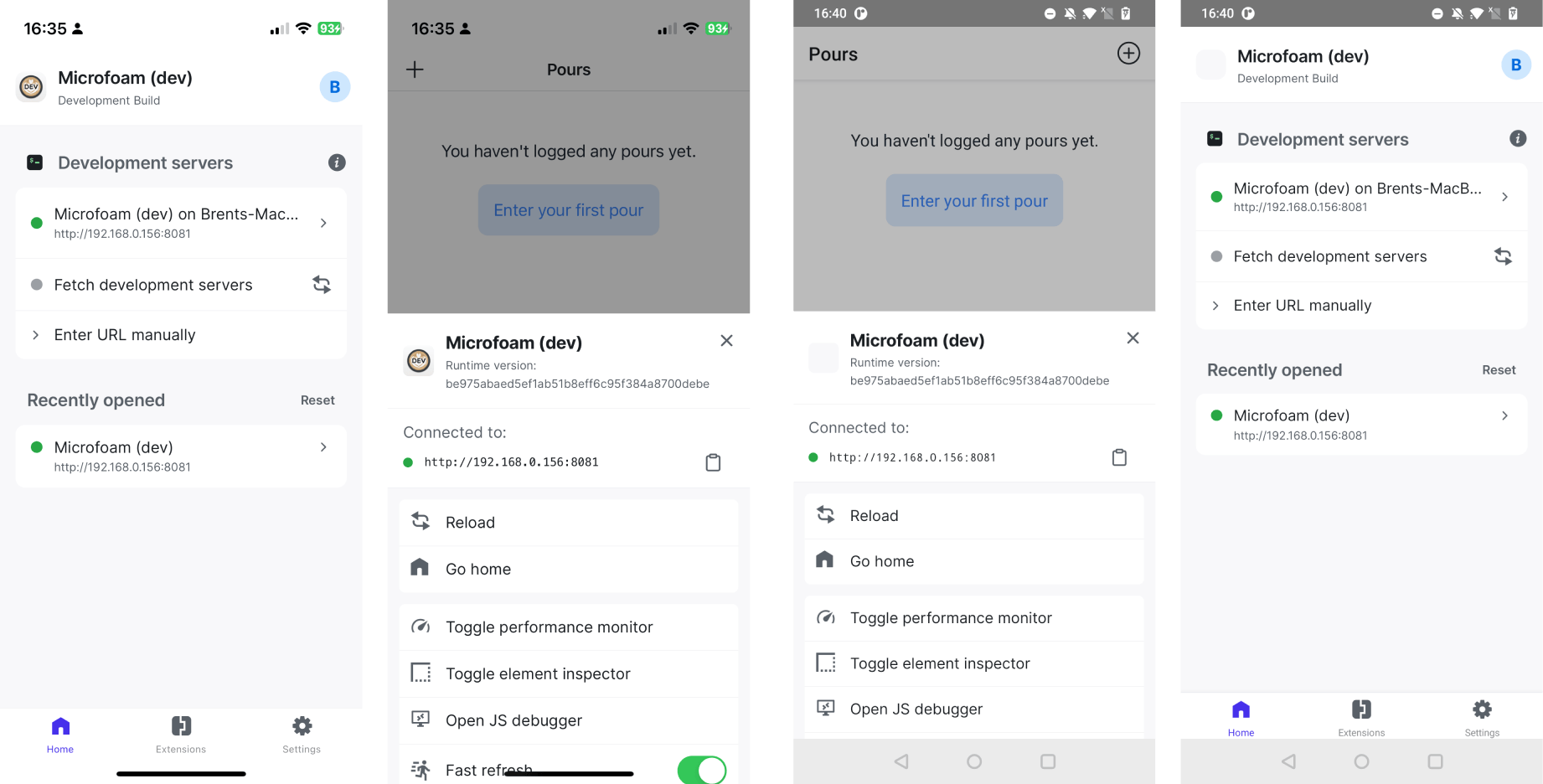
当您运行开发构建时,它将如图所示,只是包含您的应用程序名称和图标,而不是只是程序名"Microfoam"。左右两边分别是iOS和Android画面,最边上是启动器 UI。中间两图是应用程序运行在开发构建中打开可自定义开发者菜单的样子。
expo-dev-client 包替换了 React Native 提供的默认应用内开发工具 UI,提供了更强大和可扩展的应用内 UI。它还添加了对网络调试的支持、对启动更新(如来自 PR 预览)的支持,以及添加了启动器 UI。
启动器 UI 使你无需重新构建应用程序二进制文件即可在开发服务器之间切换。这与持续原生生成(CNG: Continuous Native Generation)结合使用效果很好,因为你只需在修改应用程序中的原生代码时生成一个开发构建,然后你可以在不需要重新构建原生代码的情况下迭代 JavaScript 代码,直到下次需要修改它为止。即使没有 CNG,这种方法也非常适合有专门的原生工程师负责原生运行时和应用程序开发人员专门使用 React 的团队,可以实现与原生应用程序相当的迭代速度,而不会有任何折衷。
[!NOTE] 以上内容来自官方网站,以我的理解和实践,这里提到的工具
expo-dev-client其实不是构建必须的,构建的主要目的是在我们的模拟器或设备上建立一个独立的应用程序前端,由于脱离了Expo Go,它更可以安装任何原生库、修改任何项目配置或编写自己的原生代码。 实际上当我们在项目中运行了expo prebuild并expo run之后,它已经成功完成了开发构建。 我们仍然可以用上节课的开发工具来所见即所得地修改代码,实时调试。
创建构建的概念
如果你想要在本地创建开发构建,而不是在EAS上远程创建,你可以使用
npx expo run:android或者npx expo run:ios来创建本地构建,或者使用eas build --local。
开发构建可以使用EAS Build创建,或者在您的计算机上本地创建,如果您安装了Android Studio和Xcode。
在本指南中,您将找到有关使用EAS创建开发构建的信息,以及如何在模拟器/模拟器或物理设备上安装它,以继续开发您的应用程序。
[!NOTE] 按照官方指南的思路,我们现在就要进入EAS这个“大坑“了。 然而,笔者认为我们应该从独立开发者的角度,先把开发构建的基础再次巩固,通过实际操作,看看它是如何起作用的。 在eas之前,我们先引入另一个重要工具prebuild。
关于预构建Prebuild
在原生应用程序可以编译之前,必须生成原生源代码。Expo CLI提供了一个独特而强大的系统,称为预构建(prebuild),它根据四个因素为您的项目生成原生代码:
- 应用配置文件(app.json, app.config.js)。
- 传递给
npx expo prebuild命令的参数。 - 项目中安装的expo版本及其对应的预构建模板。
- 自动链接,在package.json中发现的原生模块。
用法
可以通过运行以下命令使用预构建:
npx expo prebuild
这将创建android和ios目录以运行您的React代码。如果您手动修改了生成的目录,那么下次运行npx expo prebuild --clean时,您可能会丢失更改。相反,您应该创建配置插件,即是在预构建期间对原生项目进行修改的函数。
与EAS Build一起使用
如果您的项目不包含android和ios目录,EAS Build将在编译之前运行预构建来生成这些原生目录。这是使用npx create-expo-app创建的任何项目的默认行为。
对于具有android和ios目录的项目,默认情况下EAS Build不会运行预构建,以避免覆盖您对原生目录所做的任何更改。
如果您通过本地编译应用程序(运行npx expo prebuild,或npx expo run:android或npx expo run:ios)来排查问题,您仍然可以在构建过程中使用EAS Build与预构建来生成新的原生目录。在这种情况下,将android和ios目录添加到.gitignore或.easignore文件中:
+ android/
+ ios/
与Expo CLI运行命令一起使用
您可以通过运行以下命令在本地执行原生构建:
npx expo run:android
npx expo run:ios
如果原生构建目录不存在,将为特定平台运行一次npx expo prebuild。在后续使用运行命令时,您需要手动运行npx expo prebuild以确保原生代码与您的本地配置保持最新同步。
[!NOTE] 由此可见,无论我们用EAS方法(准备后面再讲)还是
expo run的方法来创建开发构建(development build),都会自动地执行prebuild动作,结果就是在项目中生成ios和android这两个原生目录。
接下来我们就用上一章建立的那个最简项目来实验一下。
操作实验
用vscode打开我们的expo-lesson-blank项目。
直接运行
我们再次使用expo start,点击任何键之前先按s,命令终端前几行变成了:
› Switching to --dev-client
Development build: Unable to get the default URI scheme for the project. Please make sure the expo-dev-client package is installed.
[...这里有个二维码,先不用管...]
› Metro waiting on http://localhost:8081
› Scan the QR code above to open the project in a development build. Learn more
› Using development build //这里表示正在用开发构建
› Press s │ switch to Expo Go
然后我们再按其他键,调出客户端,看看报错信息(之后就没机会看了😆):
// 苹果是这样
› Opening on iOS...
CommandError: Required property 'ios.bundleIdentifier' is not found in the project app.json. This is required to open the app.
// 安卓是这样
› Opening on Android...
CommandError: Required property 'android.package' is not found in the project app.json. This is required to open the app.
当然我们都应该清楚,问题不只是像上面写的某些配置文件参数没写而已,是因为我们还没做开发构建呢。
实验继续做下去,这次我们不用expo start了,直接expo run:ios(别忘了前面加npx)。
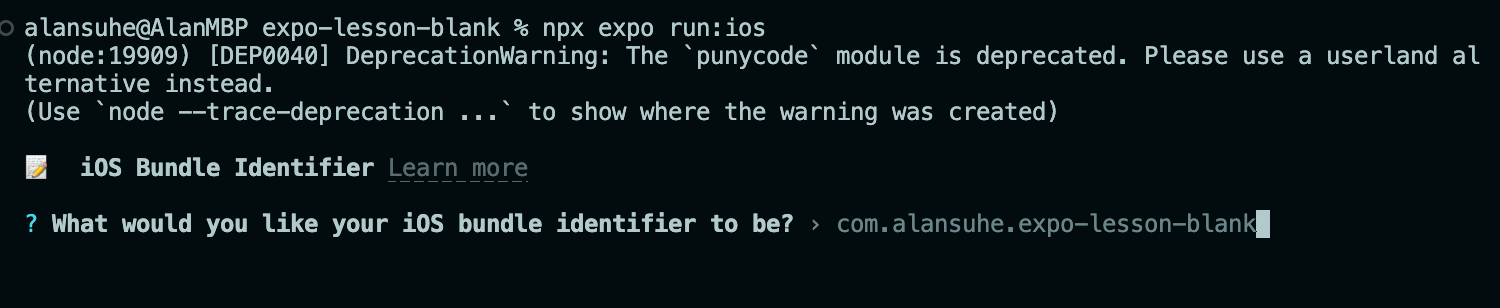
 提示输入ios的
提示输入ios的bundle identifier, 我们随便输入:space.suhe.blankexpo,接下来有较为漫长的等待,因为expo cli再为我们构建iOS原生运行所需的文件系统,安装CocoaPods啥的。
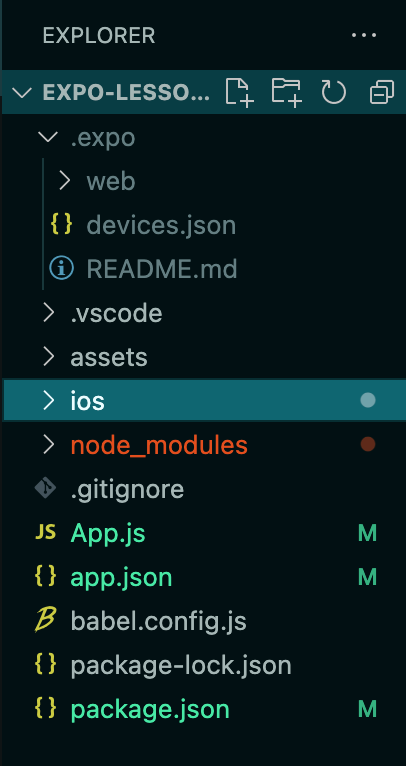
此时我们发现项目根目录下新出现了ios目录。

Android的开发构建也可以用这个方式,改个命令参数而已。
如果刚才我们的命令不带ios参数,直接expo run,在回答一个几个问题后,可以连同Android的工作一起完成,当然包名也要取好,大家最好都一样。同学们可以试试。
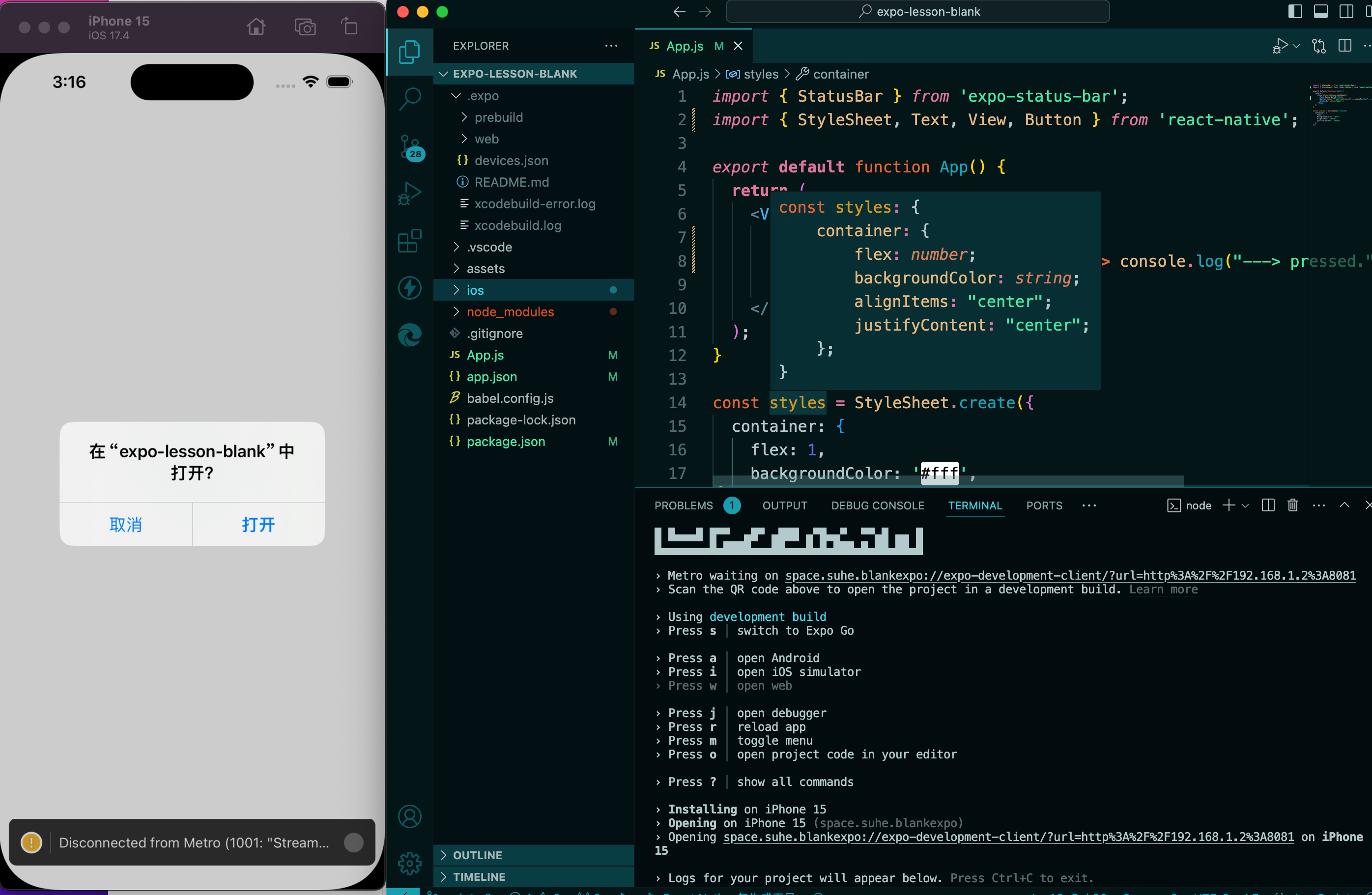
等待一段时间后,expo运行启动画面再次出现,iOS模拟器也打开并出现一个对话,点击打开,进入可正常调试开发。

模拟器中,回到iOS桌面,我们看到多了一个图标,名称就是我们的项目名expo-lesson-blank,而不是只有Expo Go了,显然,这次的运行是来自这个新安装的App应用。
![]()
现在切换回Expo Go的状态会如何呢?按s,再i, 我们可能会收到一个connection错误,不要紧,模拟器上按Cmd ⌘ + d 调出调试菜单reload一下,就正常了。
我们修改一下项目的代码,发现实时反馈,调试体验也正常。
Expo Go现在之所以还能发生作用,是因为我们的项目中还未新安装任何其他原生组件。
[!TIP] 算是题外话,大家注意一下刚才打开的调试菜单,发现和Expo Go中的长得一样,这就是所谓
expo-dev-client了,刚才run的过程expo cli已经自动帮我们装好了。 如果不执行刚才的动作,我们先手动运行了expo prebuild,则可以直接run,但expo这次就不会主动安装这个工具,我们调出来的是和Bare ReactNative时期一样的菜单,当然你可以自己用npx expo install expo-dev-client命令把它安装好,结果就是在开发调试期间得到一个更强更酷的工具,如果你在乎的话。 这个执行顺序,在作者的一部网络视频课程中呈现过,可以前往观看:React Native expo开发build系列2-Expo实用流程。
手动prebuild
模拟器
真机
我们还没有等到大名鼎鼎的eas出场,似乎已经简单地用Expo Cli的run命令实现了本地化开发构建,并在模拟器上进行了开发调试。那现在就来试真机吧。
[!TIP] 说实话,笔者本人在真实开发过程中,一般不到项目后期,基本上都不会动用真机调试的,大部分功能逻辑能用模拟器搞定的就用模拟器。 真机的作用一个是对UI体验感的细调优化,另外是对一些特别原生功能的测试,如内购(IAP)。 再提交市场前是必须真机反复测试的,包括iOS的TestFlight。
现在我们的项目已经被prebuild了,出现了两个原生目录,很容易令人想到,我们是否可以用苹果及安卓官方提供的开发工具来进行打包调试呢?答案是肯定的,至少在理论上行得通。
试试Xcode
进入项目的iOS目录,双击文件名称.xcworkspace文件,文件名称和项目同名(“expolessonblank”),就进入Xcode的开发界面。
假设你是有苹果原生开发经验的同学,这时候就可以轻车熟路地选择你的手机(事先要注册)或某个模拟器,点击播放按钮,直接运行即可。
然后可能就遇到报错了,App刚进入界面,就出现``,这是因为我们开发构建相当于只是个前端,它的运行还需要后端��服务(Metro)支持,而此时后端服务八成被你关了,或者iOS设备的wifi地址和开发电脑不在一个局域网段,互相不能访问。
相信还能回忆起上一章内容的同学,很快就能解决这个问题。首先回到vscode终端,运行npx expo启动服务,再检查一下设备的wifi网络(模拟器可以不考虑),是不是很快正常了?
Android Studio呢?
也是一样的,这里不再赘述。能想到这样的调试方法,你一定是之前的原生开发者,比笔者对这些工具环境更加熟悉。
实际上,Android的架构不像苹果这么封闭,我们靠几个命令就可以构建了,无论开发还是发布期间都行。不需要任何官方工具,我们在终端中,项目的android目录下,运行:
.gradlew
[!NOTE] 在Expo项目开发过程中,Android Studio的作用有哪些? 前面章节提到过:配置模拟器(Emulator)+更新SDK包和各种工具库。
如果我们完全不采用传统工具,在Expo的生态中,如何做到灵活多变的各平台开发调试呢?(现在用Windows的同学肯定很关心!)
接下来让我们看看Expo官方推荐的方式,没错EAS CLI要出场了。
用EAS CLI进行开发构建
EAS(Expo Application Services)是Expo精心打造的酷炫的云服务平台,我们先不去关注它各种高端大气的超能力(后面还有它们出场的机会),就聚焦于开发构建这件小事上。
按照Expo官方的想法,我们刚才一开始就不必走Expo CLI的路子,而是用EAS CLI的命令来搞定构建,实现多平台调试和打包发布一条龙。
[!NOTE] 下面的具体操作过程,多参考和引用自官网资料。 你可以看一遍,在发布应用商店的那个环节,我们先不去管它,本书最后再讲。
注册Expo用户账号
当然第一件事你需要去Expo.dev网站注册EAS用户(免费注册)。

过程很简单,有个邮箱即可,不再赘述�,千万别忘了你的密码。
安装最新的EAS CLI
EAS CLI是你将用于与EAS服务交互的命令行应用程序。要安装它,请运行命令:
npm install -g eas-cli
你也可以使用上述命令检查是否有EAS CLI的新版本可用。我们鼓励你始终使用最新版本。
建议使用
npm而不是yarn进行全局软件包安装。你也可以选择使用npx eas-cli@latest。记住在文档中调用eas时使用它。
登录你的Expo账户
如果你已经使用Expo CLI登录到Expo账户,你可以跳过本节描述的步骤。如果没有,请运行以下命令登录:
eas login
你可以通过运行eas whoami来检查你是否已登录。
[!TIP] 一次登录后,有效期似乎很长。
配置项目
要为EAS Build配置Android或iOS项目,请运行以下命令:
eas build:configure
[!NOTE] 这条命令之后,项目根目录下出现一个新配置文件
eas.json。
运行构建
为Android模拟器/设备或iOS模拟器构建
尝试EAS Build的最简单方法是创建一个你可以在Android设备/模拟器或iOS模拟器上运行的构建。这比上传到商店更快,而且你不需要商店开发者会员账户。如果你想尝试这个,请阅读有关为Android创建可安装APK和为iOS创建模拟器构建的内容。
为应用商店构建
[!NOTE] 这里的应用商店基本上就是指苹果App Store和谷歌的Google Play。 现在关心这些似乎为时过早,但我们执行命令时会�有包名等相关配置,学习和开发期间不必使用真实的。 苹果的开发者账号你必须有一个。
在应用商店的构建过程开始之前,你需要拥有一个商店开发者账户并生成或提供应用签名凭据。
无论你是否有生成应用签名凭据的经验,EAS CLI都做了大量的工作。你可以选择让EAS CLI处理应用签名凭据的过程。查看下面的Android应用签名凭据或iOS应用签名凭据过程的步骤以获取更多信息。
需要Google Play开发者会员资格才能分发到Google Play商店。
你可以使用EAS Build构建和签名你的应用程序,但除非你拥有会员资格,一次性25美元的费用,否则你不能将其上传到Google Play商店。
需要Apple开发者计划会员资格才能为苹果应用商店构建。
如果你想使用EAS Build为苹果应用商店创建发布构建,你需要访问一个拥有99美元Apple开发者计划会员资格的账户。
在你确认拥有Google Play商店或苹果应用商店账户,并决定是否让EAS CLI处理应用签名凭据后,你可以使用以下命令集为平台商店构建:
eas build --platform android
// ...
eas build --platform ios
你可以通过将--message传递给构建命令来附加构建消息,例如eas build --platform ios --message "Some message"。消息将出现在网站上。当你想为团队留下构建目的的笔记时,这很有用。
或者,你可以使用--platform all选项同时为Android和iOS构建:
eas build --platform all
如果您之前已经将应用程序发布到商店,并且拥有想要使用的现有应用签名凭据,请按照�这些说明进行配置。
Android应用签名凭据
[!NOTE] 学习开发期间,这段可以就用自动生成的。
- 如果你还没有为你的应用程序生成密钥库,你可以选择
Generate new keystore让EAS CLI为你处理,然后你就完成了。密钥库安全地存储在EAS服务器上。
[!TIP] 所以不必费心在你的目录下找这个keystore了。
- 如果你之前使用
expo build:android构建过你的应用程序,你可以在这里使用相同的凭据。 - 如果你想手动生成你的密钥库,请参见手动Android凭据指南以获取更多信息。
iOS应用签名凭据
- 如果你还没有生成配置文件和/或分发证书,你可以通过登录你的Apple开发者计划账户并按照提示操作,让EAS CLI为你处理。
- 如果你之前使用
expo build:ios构建过你的应用程序,你可以在这里使用相同的凭据。 - 如果你想手动生成你的凭据,请参考手动iOS凭据指南以获取更多信息。
等待构建完成
默认情况下,eas build命令将等待你的构建完成,但如果你不想等待,可以中断它。通过EAS CLI启动构建过程后提供的链接,监视进度并阅读日志。你也可以通过访问你的构建仪表板或运行以下命令找到此页面:
如果你是组织的成员,并且你的构建是代表该组织进行的,你将在该账户的构建仪表板上找到构建详情。
部署构建
如果你已经到了这一步,恭喜你!根据你选择的路径,现在你要么有一个准备上传到应用商店的构建,要么你有一个可以直接在Android设备/iOS模拟器上安装的构建。
将你的应用程序分发到应用商店
只有在你专门为该目的构建时,你才能提交到应用商店。如果你为商店创建了一个构建,请学习如何使用EAS Submit将你的应用程序提交到应用商店。
安装并运行应用程序
只有在你明确为此目的构建时,你才能直接将应用程序安装到你的Android设备/iOS模拟器。如果你为应用商店分发构建,你需要将其上传到商店,然后从那里安装(例如,从苹果的TestFlight应用程序)。
要学习如何直接将应用程序安装到你的Android设备/iOS模拟器,请从你的构建仪表板导航到你的构建详情页面,然后点击“安装”按钮。
各位同学,看完这一段有何感想?
知道本书前面先绕过EAS的原因了吧,当然如果你的开发者账号等条件允许,尽可以放心大胆地使用EAS CLI进行各种构建工作。否则,我建议在后续的开发学习期间,多采用本地的Expo CLI工具,并且尽可能使用模拟器进行调试。